In preparation for the upcoming Core Web Vitals update, Google have just added Page Experience section to it Search Console. The search giant announced since last year that it will be introducing a new ranking factor starting May of 2021. This ranking factor called Core Web Vitals was recently confirmed to go live later in June this year, which is weeks away from today.
Since the announcement last year, several online website testing tools like webpagetest.org, GTmetrix, and even Google’s owned Page Speed insight have updated their measuring algorithms to include page experience factors (a.k.a Core Web Vitals).
Other online platforms like SEO Review Tools among others also came up with toolsets for measuring user’s experience of a given webpage, but now we are getting a full reporting section on Search Console detailing how a site performs with CWV.
New changes added to Google Search Console
Shortly after the initial announcement back last year, Google added Core Web Vitals to Search Console, under the enhancement section, along with Mobile Usability, AMP, Breadcrumbs and other snippets.
But new adjustment were just introduced. Now, Google added a new section to the Console title Experience, and moved Page Experience, Core Web Vitals and Mobile Usability metrics under it, with the newer addition being Page Experience.
Opening the Page Experience confirms that this update will mostly affect mobile traffic as the section title reads “Page experience on mobile”
There are a total of five (5) modules under the section:
- Core Web Vitals
- Mobile Usability
- Security Issues
- HTTPS
- Ad Experience
This metrics come so handy and more direction pointing than as seen on any other online website testing tool before now.
What is Google Expecting from webmasters?
With this matter on Core Web Vitals and page experience, what is Google really expecting from Website owners / managers?
There are a total of four key metrics that makes up Google’s new core web vitals;
- First Contentful Paint (FCP): Good FCP should be less or equal to 1.5 second
- First Input Delay (FID): Good FID should be less or equal to 100 milliseconds
- Largest Contentful Paint (LCP): Good LCP should be less or equal to 2.5 seconds
- Cumulative Layout Shift (CLS): Good CLS should not exceed 0.1 second.
The above is the summary of what Google wants. So anytime you hear of core web vitals, as a webmaster, those are the expectations from your site. Page experiences on the other hand is the sum-total of all factors that makes your site usable and safe, especially on mobile phones.
Even though phones, tablet, PCs and mobile data network are getting faster, Google wants it to be even faster.
But how do you optimize for Core Web Vitals?
In a recent report by Searchmetrics, only about 4% out of over 2M tested URLs achieved good web vitals score. Now as a web owner / manager, how do you ensure your site is one of the 4%.
To us, AMP is definitely the way out. In the past few months, you’d noticed we’ve played around with lots of layout modification to this effect.
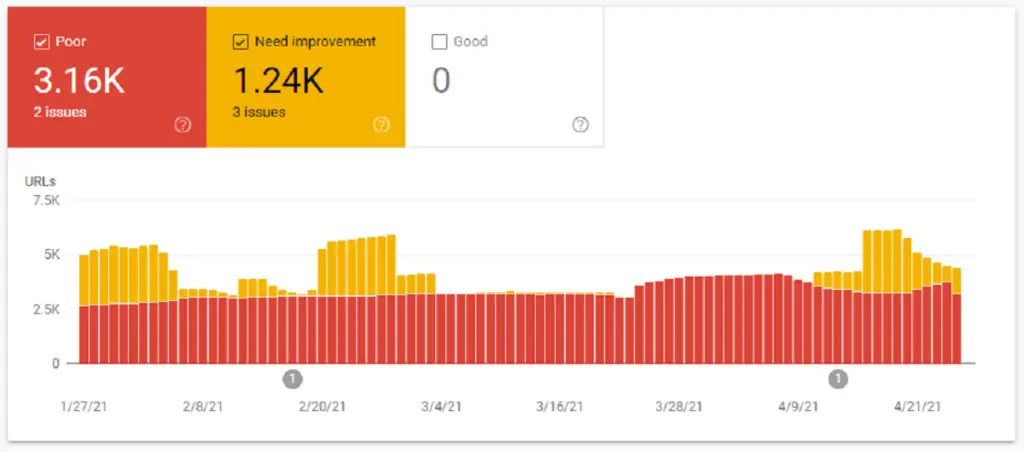
With AMP, your content will be tested directly from Google’s own server, and your site stand 5x more chances of passing Core Web Vital test. Check out our before and after implementing AMP test below:
Note that you can pass core web vital test without AMP, but that is if you have the resource, and the technical knowhow to do so. On the contrary, AMP might be your best starting point. To learn how to implement AMP, this step-by-step guide by wpbeginner.com should pull you through.